Proprietatea background-clip și cum se aplică
Unele dintre modelele pe care le-am ales erau atât de complexe încât aveam un singur element de intrare disponibil pentru întregul glisor. Ceea ce înseamnă că nu puteam folosi nici măcar pseudo-clase pe el. Chiar dacă pseudo-clasele pe elementul de intrare funcționează în unele browsere, ele funcționează doar ca un bug. Și nu vreau să mă bazez pe ea. Toate acestea au însemnat că va trebui să folosesc o mulțime de proprietăți legate de fundal, chenare și umbre. Din această muncă, am învățat multe pentru mine și în acest articol voi împărtăși câteva dintre lecții.
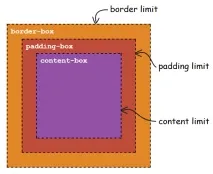
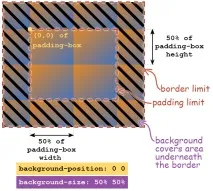
Mai întâi, să înțelegem ce este această proprietate a clipului de fundal și ce face. Figura de mai jos arată un pătrat.

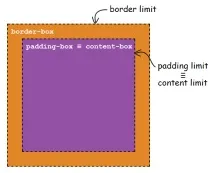
Valoarea de umplere este 0 și padding-box este aceeași cu proprietatea content-box. Limita de conținut și limita de umplutură sunt, de asemenea, egale.

Un curs practic despre aspectul unui site web adaptabil de la zero!
Urmează cursul și învață cum să construiești site-uri web moderne în HTML5 și CSS3

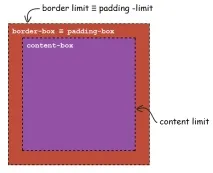
Dacă proprietatea border-width este 0, atunci border-box este aceeași cu padding-box și padding limit este aceeași cu limita de chenar.

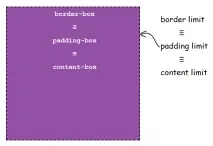
Dacă atât padding-box, cât și lățimea chenarului sunt 0, atunci toate cele trei casete de conținut, padding-box și border-box sunt aceleași, limita de conținut, limita de umplutură și limita de chenar vor fi de asemenea egale.

În mod implicit, fundalul acoperă complet proprietatea border-box (acesta merge sub chenar), dar poziția fundalului (și dimensiunea fundalului ca procent) este relativă la padding-box.
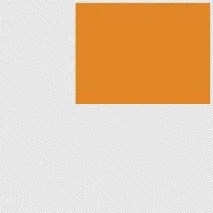
Pentru a înțelege mai bine despre ce vorbim, să ne uităm la un exemplu. Avem un bloc cu dimensiuni aleatorii. Dați-i o dimensiune simplă de fundal: 50% 50% gradient și o chenar întreruptă (chenar-imagine) astfel încât să putem vedea ce este sub chenar:
În această demonstrație, puteți vedeacă gradientul acoperă întreaga chenar-box (gradientul este vizibil sub chenar). Nu am setat proprietatea background-position, de exemplu. este implicit la 0 0. Puteți vedea că poziționarea este relativă la padding-box, deoarece începe din colțul din stânga sus (0 0) al casetei. De asemenea, dimensiunea fundalului este setată ca procent și este relativă la padding-box.

În mod implicit, fundalul se suprapune complet cu chenarul, dar începe în colțul din stânga sus al casetei de umplutură
Când setăm dimensiunea fundalului pentru gradient (și nu pentru imagini) avem nevoie de două valori pentru browsere diferite. Dacă se folosește doar unul, atunci Firefox va seta a doua valoare la 100% (conform specificației), iar toate celelalte browsere vor echivala incorect a doua valoare cu prima. Valoarea lipsă a dimensiunii fundalului este setată la automat și, deoarece gradientul nu are propriile dimensiuni, valoarea automată nu poate fi calculată. Deci trebuie setat la 100%. Adică, dacă nu dorim ca ambele valori ale dimensiunii fundalului să fie 100%, atunci ambele valori ar trebui folosite.

Utilizarea unei singure valori pentru dimensiunea fundalului nu va asigura compatibilitatea între browsere (test). Stânga: Firefox (conform specificației, a doua valoare este 100%). Dreapta: Chrome/Opera, Safari, IE/Edge (setarea incorect a doua valoare egală cu prima).
Cu proprietatea background-clip, puteți face ca acoperirea fundalului să fie doar padding-box sau content-box. Proprietatea decupează și nu arată partea care se extinde dincolo de zona de decupare, unde zona de decupare este zona din caseta punctată din figura de mai jos.

În mod implicit, background-clip: border-box zona de tăiere este border-box. Acestea. vedem fundalul sub cadru.

Dacă setați background-clip: padding-box, zona de tăiere va fi padding-box. Acestînseamnă că fundalul va apărea doar în caseta de umplutură (nu va fi vizibil sub cadru).

Și dacă setați background-clip: content-box, atunci zona de decupare va fi content-box. Fundalul va fi vizibil doar în interiorul casetei de conținut.

Demo-ul de mai jos ilustrează trei situații:
Există, de asemenea, încă o proprietate background-origin, care specifică căreia dintre cele trei zone îi va aparține poziția fundalului (și dimensiunea fundalului în %).
Să ne uităm la exact aceeași construcție cu chenar întrerupt, dar de data aceasta cu căptușeală vizibilă. Vom pune o imagine și un gradient pe fundal. Atât imaginea, cât și gradientul sunt setate la dimensiunea fundalului: 50% fără repetare. Imaginea are și o poziție de fundal: 100% 100% (și gradientul implicit este 0 0):