Ce este un design bun și cum sunt legate prototipurile de site-uri web cu acesta
Nadia Pominova
În designul de produse și în comunitatea de design, se întâmplă exact opusul. Pe de o parte, există articole grozave, cum ar fi articolele lui Ryar Singer și Julie Zhuo, care ne avansează profesia. Pe de altă parte, numărul de oameni care postează și discută despre munca lor pe Dribble este în creștere, iar acest lucru ne trage profesia înapoi. Această postare nu este despre Dribble în sine, ci despre cât valorează comunitatea Dribble. Pe parcursul acestui articol, voi folosi termenul de design de produs, dar prin asta mă refer și la designul experienței utilizatorului și la designul interacțiunii.
"Arata bine!" Cum comunitatea Dribble încurajează munca la suprafață
Cel mai important design de produs este de obicei cel mai urât.
Spre deosebire de cei de mai sus, cei mai buni aplicanți pe care i-am văzut prezintă lucrări care seamănă mai mult cu trenul lor de gândire: schițe, diagrame, descrieri de argumente pro și contra, probleme reale, compromisuri și soluții, prototipuri și ilustrații ale interacțiunilor, animații. Lucruri care se mișcă, se schimbă, prind viață. Lucruri care folosesc date reale.
Cei mai răi aplicanți trimit PNG-uri plate. PDF-uri pline cu diagrame. Nicio legătură cu rezolvarea problemelor, nicio explicație a limitărilor tehnice sau de afaceri. Fără context. Acești pixeli retinieni perfecți ar arăta grozav pe dribbble, dar scad din valoarea designului ca instrument de construire a sistemului.
De aceea, reproiectarea altor oameni este o prostie pură. Luați de exemplu noul logo Yahoo, iOS 7, schimbările interfeței Facebook, Twitter nou nou, rebranding-ul Americam Airlines. Oamenii sunt prea departe de context pentru a judeca deciziile luate în timpul acestor procese, nu au cunoștințele și cerințele necesare, nu știurestricții și politici ale organizației.
Dacă designul de produs se referă la rezolvarea problemelor în cadrul constrângerilor și specificului unei afaceri, atunci se pare că oamenii care se numesc designeri de produse sau designeri de experiență de utilizator sunt de fapt doar practicieni de artă digitală. Sunt artiști. Sunt stilisti. A face lucrurile frumoase este cu siguranță o abilitate foarte importantă, dar asta nu este designul de produs.
Designul de produs este o misiune, este o viziune, este o arhitectură
De la ideea globală până la pixel, designerii trebuie să țină cont de misiunea, viziunea și arhitectura de produs a companiei lor în orice moment. Tot ceea ce fac trebuie să treacă prin această pâlnie.
Misiune - de ce existăm în afară de cum să câștigăm bani? Viziune - Ce credem despre viitor? Cum ne va ajuta acest lucru să ne îndeplinim misiunea?
Designul începe cu misiunea companiei. Apoi trece prin viziunea companiei. Este greu să faci un design bun într-o companie care nu are o misiune și o viziune clară, acționabilă. Dacă companiei dvs. îi lipsește o misiune, creați una.
După misiune și viziune vine arhitectura produsului. Nu arhitectura tehnică, ci componentele produsului și modul în care interacționează între ele este sistemul. În prima dimineață a primei zile la Facebook, Chris Cox (VP de produs) a susținut o prelegere introductivă incredibilă oamenilor din întreaga companie. Putea să spună orice, dar s-a concentrat pe arhitectura produsului și modul în care acesta se raportează la misiunea companiei.
Arhitectura Facebook este un director al oamenilor, al prietenilor lor, al intereselor lor, un director al companiilor de la branduri mari până la micul magazin din colț. Punctul culminant al acestei arhitecturi este o hartă care arată relația dintre toate acesteacomponente. Aceasta este o articulare clară a produsului, direct legată de misiune. Am descoperit din proprie experiență că este dificil să construiești un design bun într-o companie în care nu există o arhitectură clară.
În cele mai multe cazuri, ca și în cazul misiunii, este datoria designerului să ajute la descoperirea și dezvoltarea arhitecturii companiei. Când am descris arhitectura Facebook celor din afară, de obicei desenam următoarea diagramă pe tablă:

Arhitectura produsului nu este aceeași cu arhitectura informației. Nu este un set de pagini care sunt legate între ele și nu este o descriere a ceea ce face un buton. Această funcție va fi întotdeauna mai bine deservită de un prototip. Arhitectura este un nivel mai profund decât cel de mai sus. Aceasta este structura. Acestea sunt cărămizile din care este construită casa. Arată obiectele sistemului și relațiile dintre ele. Nu-mi amintesc să fi văzut vreodată o arhitectură de produs descrisă pe Dribbble. Este încă foarte rar să vezi un designer vorbind despre modul în care munca lui se aliniază cu misiunea, mută viziunea înainte sau cum se încadrează aceasta în arhitectura produsului. Aceasta ar trebui să fie norma, nu excepția.
Când aveți o misiune, viziune și arhitectură de produs, vă puteți gândi la alte detalii. Scopurile pe care oamenii le urmăresc, ceea ce îi face fericiți, împliniți, de succes. Munca pe care o face produsul dvs. pentru ei, unde funcționează bine și unde nu.
Schițele brute și urâte și mâzgălile care descriu toate aceste lucruri sunt mult mai importante decât PNG-urile postate pe Dribbble. În procesul de la începutul creației până la produsul finit de funcționare, png și psd sunt cea mai mică dintre grijile mele. Cel mai important lucru în această discuție este unde s-au găsit alternativele, ce argumente pro și contra au trebuit să fie cântărite, unde oamenii au corelat ideile cu viziunea companiei.sau a dezvoltat idei bazate pe arhitectura produsului. Schițe la tablă, desene cu mână liberă și spatele unui șervețel care descrie o soluție la o problemă sunt ceea ce trebuie să fie postat pe Dribbble. Arată-mi. Da, chiar și o descriere scrisă a ceea ce este creat este mult mai importantă decât png sau pdf.
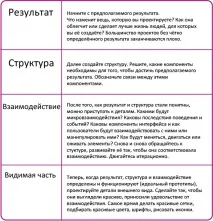
Designul este un proces cu mai multe straturi. Din experiența mea, există o ordine optimă pentru acest lucru strat cu strat - cel mai ușor este să ne gândim la 4 straturi:

Am văzut designeri concentrându-se unul câte unul pe stratul 4 fără a lua în considerare restul. Lucrați de jos în sus în loc să lucrați de sus în jos. Grila, culorile, fonturile, estetica sunt inutile dacă nu te-ai ocupat încă de cele trei straturi anterioare. Se spune că mulți designeri au lucrat cu ei, dar în realitate nu sunt. Adesea este mai distractiv pentru ei să picteze o imagine frumoasă și să sape în pixeli decât să se ocupe de decizii de afaceri confuze și de oameni cu opinii diferite.
Designul sistemelor va însemna din ce în ce mai mult pe măsură ce web-ul pătrunde peste tot
Invenția web-ului va aduce cea mai mare schimbare în societate de la revoluția industrială. Web-ul ajunge peste tot. Este în casele noastre, la locurile noastre de muncă, lângă patul nostru când dormim, în buzunare oriunde mergem. Web-ul este cu noi tot timpul. Ne infiltrează deja mașinile, hainele, bunurile noastre, monitorizându-ne sănătatea. Până în 2020, dacă nu mai devreme, toate afacerile vor fi afaceri web. Așa cum a spus odată Charles Eames: „În cele din urmă totul se reunește”.
Proiectarea paginilor statice, conectate este o profesie pe moarte. Creșterea incredibilă a tehnologiilor mobile, a API-urilor, a SDK-urilor, a parteneriatelor deschise între platforme și produse ne oferă o imagine clară a unui viitor în care toți construim sisteme. PDFpe măsură ce prototipurile mor, moare și Photoshop ca instrument de design de produs. Designerii ne împing ambarcațiunile înainte, manevrând între schițe, tablă albă și instrumente de prototipare (Quartz Composer, After Effects, Keynote, CSS/HTML) Prototiparea PDF-urilor mor, Photoshop ca instrument de proiectare a produselor este și el pe moarte. Designerii ne împing ambarcațiunea înainte, manevrând între instrumentele de schiță, tablă albă și de prototipare.
Acesta este motivul pentru care oamenii spun că designerii ar trebui să codifice. Fie că ești de acord sau nu, designerii sunt oamenii care trebuie să definească problema, iar soluția nu constă în pixeli, ci în descrierea a ceea ce se întâmplă între componentele sistemului. Apoi sunt prototipuri, cod și execuția precisă a detaliilor. Doar datele reale dezvăluie în mod inevitabil lucruri pe care le-am omis sau nu le-am fi putut prezice.
Lucrul cu date reale vă oferă o mai bună înțelegere a felului în care se simte ceva.
Construim design conform principiului Clayton Christensen
La Intercom, respectăm principiul Clayton Christenson pentru proiectarea produsului. Încadrăm fiecare problemă de proiectare în lucru, ne concentrăm pe evenimentul sau situația care declanșează, motivația, scopul și rezultatul dorit: Când ___, vreau ___, ca să pot ___. De exemplu: când se înregistrează un nou client important, vreau să fiu notificat pentru a putea începe să vorbesc cu el.
Acest lucru ne oferă transparență. Putem lega această muncă de misiune și să stabilim prioritățile în mod corespunzător. În acest fel, ne putem asigura că rămânem la cele 4 straturi de design în orice moment. Înțelegem care componente ale sistemului fac parte din munca care trebuie făcută și relațiile și interacțiunile necesare pentru a o facilita. Putem proiecta de sus în jos, trecând prin rezultat,sistem, interacțiune, înainte de a începe proiectarea vizuală.