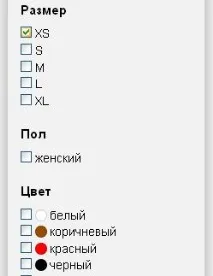
Casetă de selectare - schimbați stilul în filtru
Băieți, vă rog să-mi spuneți cum să schimbați stilul casetei de selectare cu al dvs., am adăugat stilul meu la CSS, apoi merg la fișierul șablon category.html - aici, după cum am înțeles, această linie este responsabilă pentru caseta de selectare în sine :
Indiferent ce am făcut, caseta de selectare rămâne standard și nu se potrivește cu stilul meu:

Vă rog să mă ajutați să-mi dau seama. Mulțumesc
Adăugați clasa necesară la blocul specificat și verificați dacă este adăugată în vitrină, este posibil să editați tema implicită și nu cea specificată în prezentare.
Da, cam asa fac totul, aici este scris in css:
categorie.html și stânga:
Toată descrierea este stilată pentru clasa „.checkbox” și nu pentru caseta de selectare de intrare. În consecință, ar trebui să existe o linie:
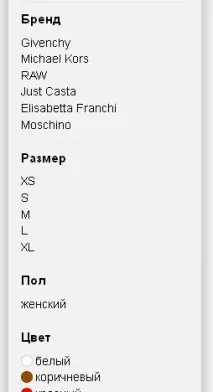
Alexey, am încercat să-l adaug la linie, acum caseta a dispărut:

Îmi puteți spune ce altceva ar putea fi?
apoi stilurile funcționează și se ajustează în continuare.
Acest stil este aplicat și, în consecință, nu ar trebui să vedeți caseta de selectare originală.
Da, da, l-am văzut și l-am eliminat din css - după care caseta standard apare din nou.
Poate ai nevoie de tine
Taxi, adăugat astfel:
Dar este o problemă, am început să rearanjez și am primit butoane, am citit pe rețea „Este important ca eticheta să fie localizatădupă eticheta ”
acum nu știu cum să-l sparg corect în locuri și dacă va ieși deloc (
Scris astfel:
Totul a mers, a apărut poza. Vă rog să-mi spuneți care ar putea fi problema?: când faceți clic pe orice filtru, funcționează doar caseta de sus