Adăugați pluginul wordpress pentru avatar local, încărcați avatare în profilul wordpress, plugin pentru avatar wordpress
Puteți afla mai multe despre instalarea pluginurilor în articolul: „Ghid pas cu pas pentru instalarea pluginurilor în WordPress”.
După ce activați pluginul, elementul Avatar va apărea în meniul din stânga al panoului de control din secțiunea Utilizatori.
Configurare plugin
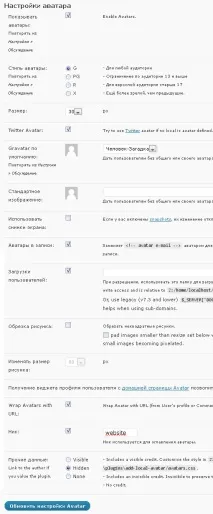
Nu ezitați să accesați pagina de setări „Avatar” și să efectuați următorii pași în ordine:
Ca urmare, după actualizare, veți obține următoarea situație pe pagină:

Folosim
La prima vedere, acesta este un plugin grozav, dar există un DAR semnificativ - acesta este corectarea codului intern al temei și complexitatea sălbatică a implementării sale pe pagina de profil (acest lucru este atunci când doriți ca utilizatorul să își ajusteze profilul pe o pagină separată încorporată în designul site-ului de pe blogul dvs., și nu din panoul de administrare - deși dacă sunteți fără prejudecăți, atunci aceasta este ceea ce aveți nevoie) și încărcați o imagine de dimensiune mică.
Și pentru ca prejudecăți să nu apară deloc, încercați pluginul User Avatar - după părerea mea, cea mai valoroasă soluție în această chestiune.
Bună, trebuie să-mi pun propria mea imagine standard, dar nu am un astfel de cod. Aceasta este ceea ce am găsit în if ($rezultat !== ") $result = ‘ >’ . $rezultat. ‘’; > și această funcție theme_get_avatar($args = ") $args = wp_parse_args($args, array('id' => false, 'size' => 96, 'default' => ", 'alt' => false' => false));> false;> extract($args); $rezultat = get_avatar($id, $size, $default, $alt); dacă ($rezultat) dacă ($url) $rezultat = ‘‘ . $rezultat. ‘’; > $rezultat = ". $rezultat. »; >
Vizavi de cuvintele descărcate de utilizator există un câmp pentru introducerea acestuia, trebuie să introduceți numele folderului:
bine, nu uitați înainte de cuvintele:, această opțiune adeseaajută la utilizarea sub-domeniilor. bifați caseta de selectare
Astăzi ne vom uita la cum să trimiteți formulare în WordPress folosind ajax și să salvam e-mailurile trimise în panoul de administrare, veți fi surprins cât de simplu este cu adevărat.
Resetarea corectă a buclei WordPress, aducerea la viață a șabloanelor de pagină atunci când schimbați bucla standard și folosiți câteva bucle suplimentare WordPress
Astăzi vom continua să explorăm pușculița pentru dezvoltatori WordPress și să ne familiarizăm cu patru moduri de a seta o buclă folosind funcțiile query_posts, WP_Query, get_posts
Întrebare interesantă: „Cum se creează un site web?”. Din acest articol veți învăța cum să configurați un server local și să creați un nou proiect (site web), cum să creați o bază de date și un utilizator și cum să instalați un sistem de management al conținutului WordPress.
În acest articol, veți afla despre soluții precum: dezactivați afișarea imaginilor postărilor pe pagina principală, împiedicați micșorarea imaginilor, eliminați automat lățimea și înălțimea imaginilor, adăugați atribute de imagine, afișați o miniatură pentru postare,
Pentru toți cei care creează lecții și exemple de diverse coduri, butonul demo este, de asemenea, un exemplu clar a ceea ce va face utilizatorul după ce a trecut prin toate etapele de dezvoltare la sfârșitul lecției. Sparge o cantitate imensă de informații care te prezintă pentru a fi luate în considerare astfel
Am dat peste un alt truc WordPress. Anterior, nu m-am gândit la asta că puteți afișa propriul dvs. feed RSS sau al altcuiva la sfârșitul articolului și nu doar să îl afișați într-o listă ca toți ceilalți, ci într-un mod complicat în mai multe coloane și pe diferite pagini puteți